Ever feel like your WordPress site is more sluggish than a snail in mud? GeneratePress is stepping up as the hero we all need. It’s fast—like, blink-and-you-miss-it fast. We’re talking a tiny 61 KB of theme weight, helping WordPress developers breathe new life into their projects with less bloat and more speed. But it doesn’t stop there. GeneratePress is the real deal when it comes to customization without getting caught in code hell. It’s designed with a modular approach, letting you fine-tune every detail to craft your vision without unnecessary fuss. So, if you’re after a theme that balances stability and versatility, it’s time to consider GeneratePress. You’ll save time and maybe a little sanity, too.
The Core Advantages of GeneratePress
When it comes to WordPress themes, GeneratePress has carved out a niche as a favorite among developers. It offers a unique blend of speed, flexibility, and ease of use that makes it an ideal choice for anyone aiming to improve their site’s performance.
Speed and Performance
One of the standout features of GeneratePress is its impressive speed. With its lightweight design, this theme provides a significant boost to website load times, making it a preferred choice for developers who value efficiency. Notably, GeneratePress showcases a tiny theme size of under 10 KB, which is practically featherweight in the WordPress ecosystem. This translates into faster load times, as supported by these performance results that talk about squeezing the best performance out of GeneratePress. Whether it’s a sleek eCommerce store or a dynamic blog, users notice the snappy response times and reduced page load delays. By optimizing the smallest details, GeneratePress ensures your visitors aren’t left staring at a loading spinner but are engaged with your content instantly.
Customizability and Flexibility
GeneratePress shines in its ability to be molded to fit any developer’s vision. Through its seamless integration with the WordPress Customizer, developers can tweak every aspect of their site without diving into complex code. This makes design adjustments straightforward and immediate. Moreover, GeneratePress supports various page builders, such as Elementor and Beaver Builder, allowing further customization to tailor your site exactly as envisioned. Whether it’s adjusting site layout or choosing custom fonts, guide readers and encourage them to explore the customization capabilities of GeneratePress.
User-Friendly Experience
Developers of all levels appreciate GeneratePress not just for its powerful features but also for its intuitive user experience. The theme’s interface is designed with simplicity and accessibility in mind, reducing the learning curve typically associated with theme usage. Comprehensive documentation supports developers as they navigate customization, ensuring that even the most novice user can feel like a seasoned pro. This extensive support means you’re never left guessing—it’s like having a guide by your side. And, let’s be honest, in a world where time is money, anything that can save you from unnecessary head-scratching is worth its weight in code.
GeneratePress isn’t just another theme—it’s a robust foundation for building any type of website. The combination of speed, versatility, and user-friendliness makes it a go-to for developers looking to create high-quality WordPress sites effortlessly.
Compatibility with Popular WordPress Plugins
Navigating the world of WordPress themes can feel like dancing through a minefield, trying to avoid potential conflicts with the essential plugins you rely on. GeneratePress takes away the guesswork by offering compatibility with some of the most popular plugins, ensuring a smooth development experience.
Seamless Integration with WooCommerce
When you’re setting up an online store, the last thing you need is a theme that doesn’t play nice with WooCommerce. Luckily, GeneratePress makes this integration as easy as pie. Just install and activate WooCommerce, and you’re on your way to building a standout ecommerce platform.
With WooCommerce, your site can transform into a full-fledged online store. GeneratePress enhances this experience by offering compatibility with simple, flexible layouts that can handle everything from product displays to customer reviews. Check out the WooCommerce Overview in their documentation to see how effortlessly it integrates.
Whether you’re selling virtual hugs or high-end tech gadgets, GeneratePress ensures that your store looks clean and runs fast, making sure visitors have a smooth shopping experience. It’s like having a theme and shopping cart that were always meant to be together.
Gutenberg Support
Don’t want to feel like you’re stuck in the 90s with outdated design tools? Enter Gutenberg. GeneratePress backs Gutenberg with open arms, allowing developers to use content blocks to construct visually appealing and modern layouts. It’s like having a Swiss Army knife for your website—versatile and highly effective.
Utilizing Gutenberg within GeneratePress isn’t just about pretty designs; it’s about creating layouts that are responsive and break-free. It allows you to craft designs that adapt beautifully to different devices. Considering making the switch to Gutenberg? The GeneratePress Forums provide fantastic insights and user experiences that highlight how well they mesh together.
With Gutenberg, your creative limitations disappear. GeneratePress lets you build sophisticated and professional layouts with ease, empowering developers to deploy websites that are as functional as they are attractive.
In the end, GeneratePress doesn’t just integrate with these plugins—it enhances them, letting you focus on creativity and functionality without worrying about the technical hurdles.
Leveraging the GeneratePress Site Library
Here’s a little secret sauce for WordPress developers hunting for efficiency: GeneratePress’s Site Library. It’s like having a toolbox packed with pre-built components that you can mix and match to craft a unique masterpiece. Imagine walking into a room filled with ready-to-use treasures—everything from complete website layouts to modular sections. Whether you’re pressed for time or seeking inspiration, this Site Library is a lifesaver.
Pre-Built Templates and Site Designs
Why reinvent the wheel when you can choose a pre-built template and get your site running in record time? The GeneratePress Site Library features an impressive array of professionally designed templates, serving as a springboard for rapid deployment. Each template is meticulously crafted to ensure not only visual appeal but also optimal performance. You can check out all the options at the Site Library.
What’s delightful here is the scalability. With 50+ demo sites, these pre-built templates cater to different niches and industries, letting you select a foundation that suits your needs. It’s a bit like choosing toppings for your pizza—you start with a solid base, then layer it with your custom preferences. Instead of spending countless hours on design, you can pick a template, tweak it a bit, and voilà—your site is ready!
Let’s not forget the time-saving benefits of the Site Library. These templates are ready to import and fully customizable, allowing you to skip the grunt work and focus on what truly matters—capturing your audience’s attention.
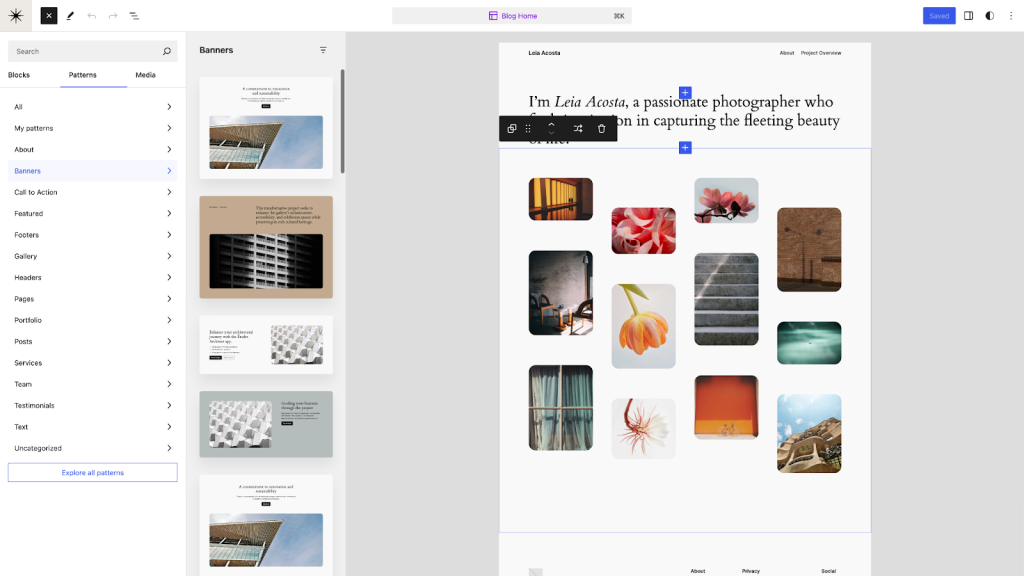
Customization Options in the Site Library
Flexibility? Check. The Site Library isn’t just about quick-start templates; it’s about giving you the freedom to turn these templates into something uniquely yours. With GeneratePress, customization options are plentiful. It’s akin to walking into a customizable LEGO world—you have the building blocks, and how you put them together is entirely up to you.
The customization possibilities mean you’re not locked into a rigid layout or design. Dive into the customization settings to adjust the site layout, colors, fonts, and more. If you’ve got a knack for creativity, the sky’s the limit. Want to add a dynamic hero image or a custom logo? No problem! GeneratePress ensures these tweaks are as accessible as pie through its intuitive interface.
For developers who love detailed control, the customization feature enables you to import settings as JSON, making it easy to replicate or alter web designs across different projects. This idea of customization can be as granular or as broad as you like, providing an adaptable framework for both the novices and the pros in WordPress development.
By utilizing the power of the GeneratePress Site Library, you’re not just speeding up development—you’re crafting a web experience that’s both seamless and outstanding.
Community Support and Documentation
In the realm of WordPress development, finding the right support network can feel like stumbling upon a goldmine. GeneratePress has an impressive reputation, not just because of its features, but also due to the vibrant community and solid documentation that back it. Whether you’re a novice just dipping your toes into the world of WordPress themes or a seasoned developer refining your craft, GeneratePress has resources that cater to everyone.
Resources for Developers
Developers using GeneratePress have access to a treasure trove of resources that make navigating the theme a breeze. The backbone of these resources is the extensive documentation available on the GeneratePress website, covering everything from initial setup to advanced configuration. It’s like having a manual, mentor, and troubleshooting guide, all rolled into one.
For hands-on assistance, the GeneratePress forums are a thriving hub where you can get answers to specific questions. Whether you’re struggling with customizations or need guidance on theme features, the support section is there to help smooth the bumps in your development journey. Plus, several guides and walkthroughs are available, providing insights into optimizing speed and enhancing functionality, ensuring you’re always a step ahead.
- Extensive Documentation: Detailed guides cover every aspect of the theme, perfect for learning and troubleshooting.
- Developer Forums: Engage with others, ask questions, and solve issues collaboratively.
- Guides and Walkthroughs: Step-by-step instructions to enhance speed and functionality.
Engagement with the GeneratePress Community
The GeneratePress community fosters an environment where users can share insights, solutions, and even inspiration. It’s more than just a support network; it’s a bustling ecosystem of knowledge exchange and camaraderie. Engaging with this community can feel like joining a club of friendly experts who are always ready to lend a hand.
The community forum isn’t just a place for technical support—it’s a platform for sharing tips, code snippets, and innovative ways to use GeneratePress. With active participation from both newbies and veterans, it’s a melting pot of creativity and expertise.
- Active Participation: Users from all over the globe coming together to assist and share ideas.
- Facebook Group: Even beyond the forum, there are groups dedicated to users seeking advice or collaboration.
Whether you’ve hit a snag or you’re looking to push the boundaries of what GeneratePress can do, the community is there with a toolbox full of solutions. This vibrant support network is an invaluable asset, making development not just easier but genuinely enjoyable.
Economic Value of Using GeneratePress
When it comes to streamlining WordPress development, GeneratePress isn’t just saving you time—it’s saving you money, too. But how does it stack up against the competition? And what about licensing options? Let’s break it down.
Cost-effectiveness Compared to Competitors
In a crowded field of premium WordPress themes, GeneratePress stands out by offering top-notch features without breaking the bank. With a yearly cost of just $59 for the GP Premium license, you gain access to a robust set of features. What’s even more compelling is the ability to use this license on up to 500 websites. That’s a lot of bang for your buck!
Other premium themes might charge you per site, or ramp up the fees as you expand your use. This often leads to spiraling costs, especially for developers managing multiple projects. And while you may stumble across themes that seemingly offer similar capabilities, they often hide prices behind additional plugins or add-ons.
Let’s face it—running a site is like hosting a dinner party. You want quality without sweeping the bank account under the rug. GeneratePress not only helps you set the table but also allows you to do it affordably. You can see a detailed comparison between the free and premium options here.
Licensing Options and Pricing Flexibility
When building with GeneratePress, you aren’t locked into a one-size-fits-all pricing model. They offer both annual and lifetime licensing options to suit different needs. If you’re someone who likes to keep your options open, the annual license at $59/year is a great deal, especially for ongoing projects or dynamic needs.
But if you’re in it for the long haul—and let’s be honest, who isn’t when it comes to creating lasting web solutions?—the lifetime license lets you pay once and enjoy forever. Consider it your secret weapon—a reliable tool that won’t add to your to-do list year after year.
Moreover, the GeneratePress One license offers a unified key for all their products, simplifying management and providing a discount for bulk use across various websites. This is like having an all-you-can-eat buffet pass—you get to enjoy every feature without worrying about additional costs creeping in.
For developers planning their long-term strategy, these licensing options provide not only financial comfort but also the peace of mind that comes with seamless, ongoing support. Ready to make an investment in your WordPress development? GeneratePress’s licenses offer the flexibility to align with your goals.
Conclusion
GeneratePress reshapes WordPress development for speed enthusiasts and customization disciples alike. With its featherlight build and powerful customization tools, developers can create blazing-fast sites without breaking a sweat. The theme’s integration with major plugins and the welcoming embrace of Gutenberg block editor make it a playground for developers keen on innovation.
Its dedication to performance, supported by an active community and extensive documentation, ensures that every project can push the limits of creativity while maintaining performance.
By choosing GeneratePress, developers aren’t just selecting a theme—they’re investing in a platform that empowers them to build exceptional websites with confidence and ease. Ready to elevate your WordPress projects? Dive into GeneratePress and unlock infinite possibilities.